作者:杰仔 | 来源:互联网 | 2024-12-14 10:41
UI动效在当今的应用程序和网站设计中扮演着不可或缺的角色,其精妙之处在于能够显著提升界面的整体体验。良好的动效不仅能够展现状态转换的过程,还能清晰地表达元素间的关系,吸引用户注意,引导有效交互。
在设计过程中,参考Material Design、IBM动画指南以及UX动效宣言等权威资源,可以帮助设计师遵循最佳实践,从而创造出既美观又实用的动效。当前,许多设计师利用InVision Studio等工具来实现这些设计标准。
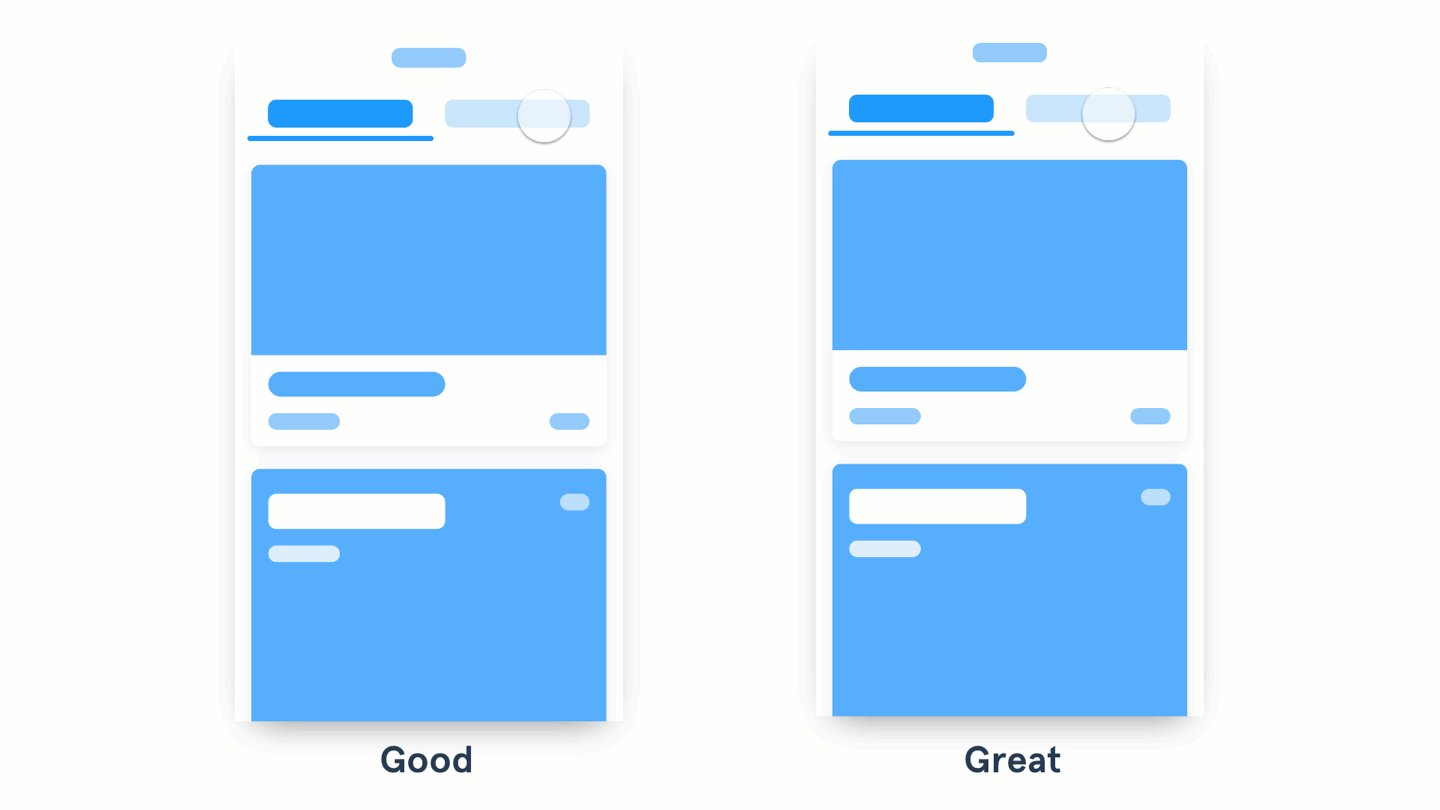
标签页切换动效示例

- 左侧标签采用淡入淡出效果,而右侧则使用滑动切换,后者不仅展示了状态变化,还明确了页面之间的逻辑联系。
- 设计此类控件时,适当运用动效可增强内容的可见性和用户的理解度,例如结合滑动手势与位置移动效果。
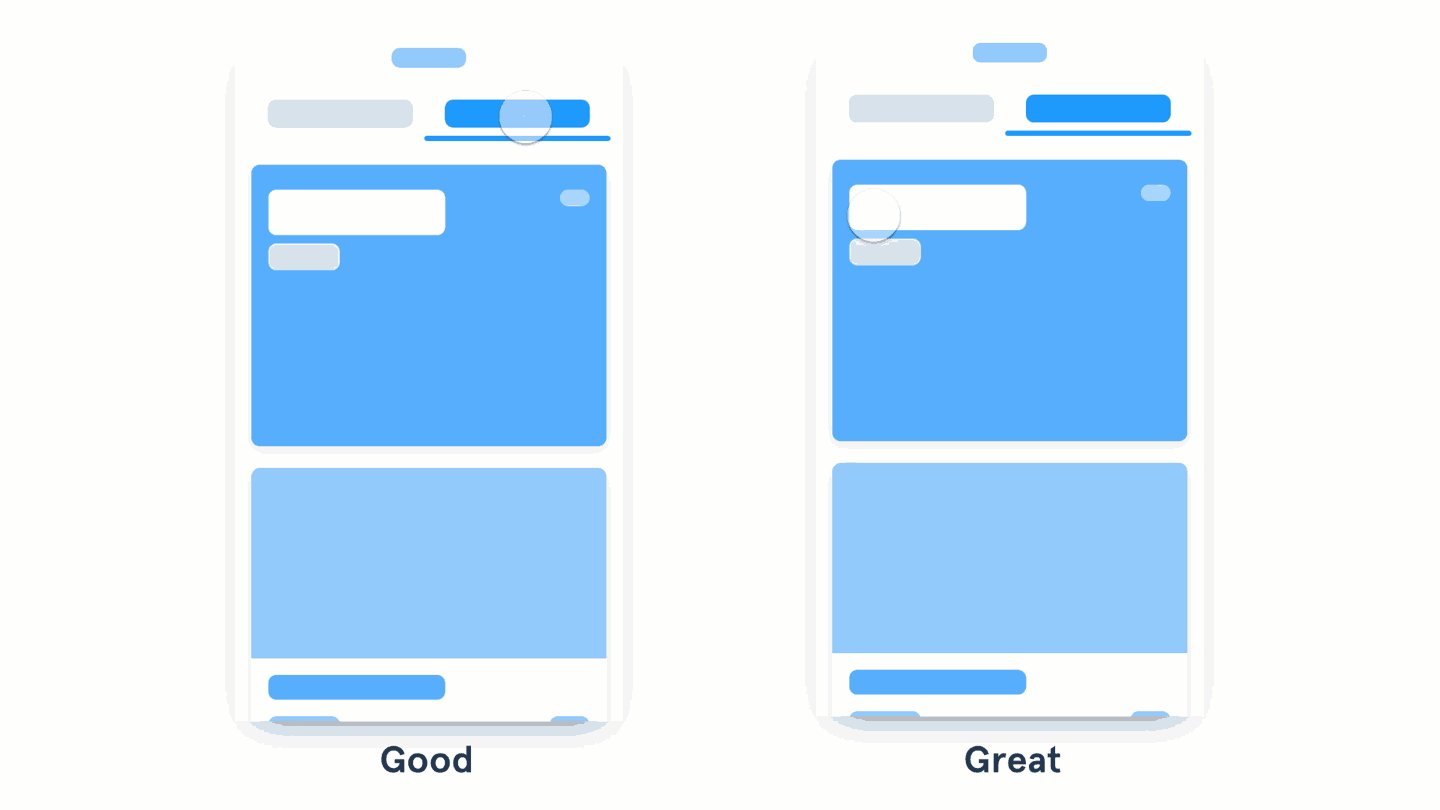
卡片展开动效分析

- 点击卡片后,左侧界面显示新页面,而右侧则是卡片扩展至全屏,后者提供了更直观的状态转换体验。
- 优秀的动效设计应关注状态间共享元素的过渡,确保变化流畅自然。InVision Studio等工具支持自动链接前后界面中的相同元素,简化了动效创建流程。
瀑布式列表展开动效

- 左侧列表采用快速淡入淡出,右侧则通过延迟渐显,形成类似瀑布的效果。
- 右侧设计通过延时和位移增强了视觉层次感,使加载过程既有序又吸引人。
- 合理控制元素出现的时间间隔(如每20毫秒一个元素),可优化加载体验,避免用户等待过长。
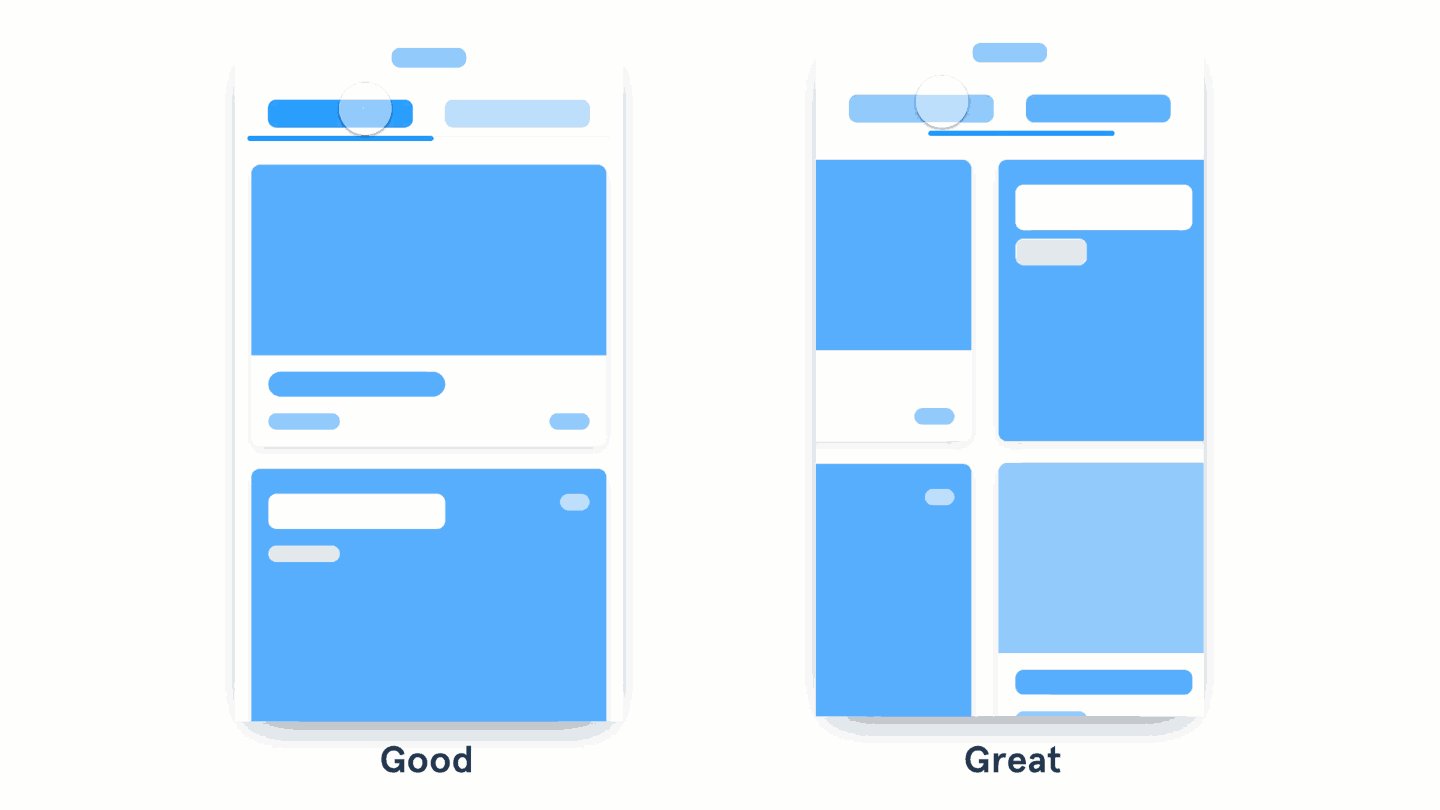
扩展动效在展开时的应用

- 左侧内容直接覆盖列表,右侧则通过中央扩展推开周围元素。
- 右侧设计通过动态互动强化了界面元素的实体感,提升了用户体验。
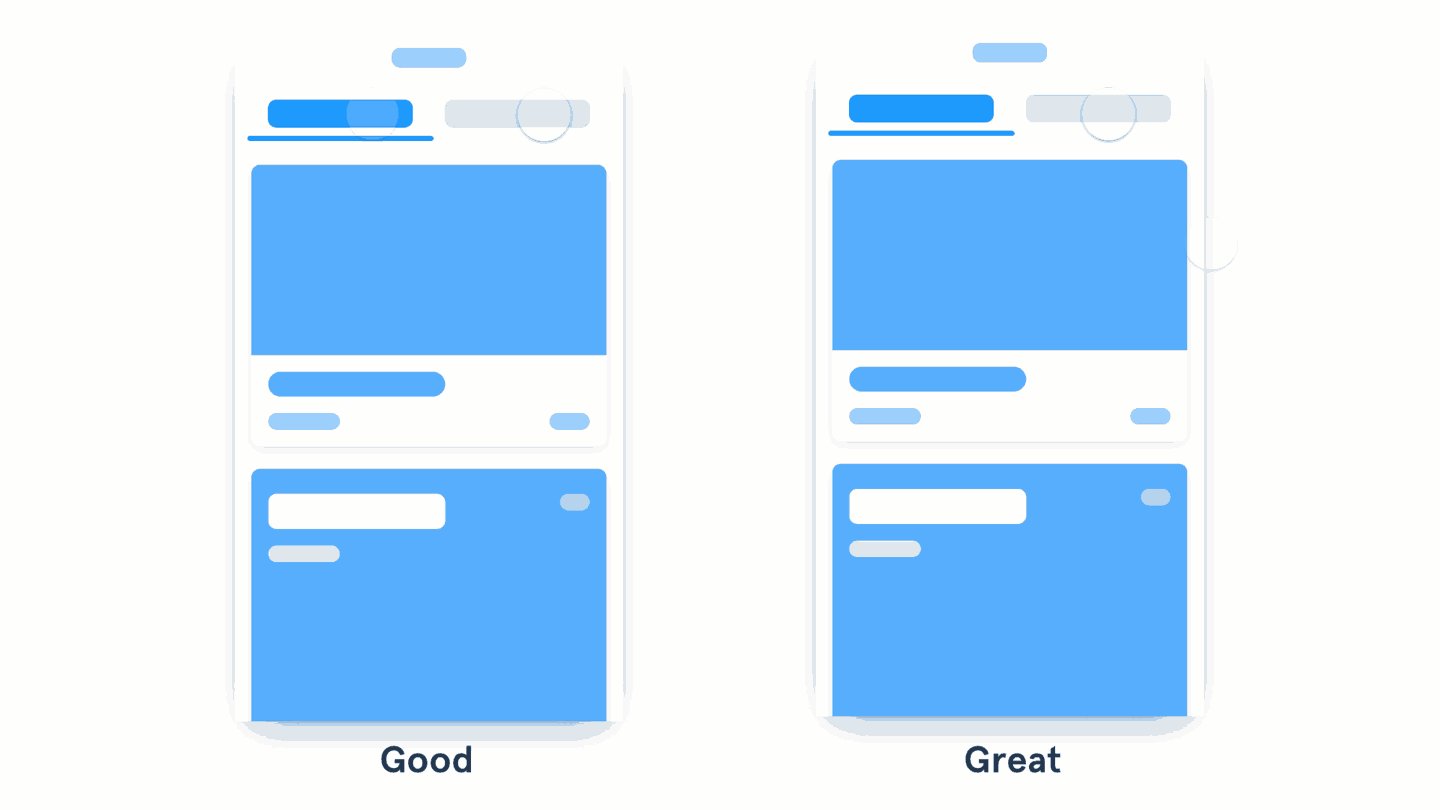
菜单展开动效案例

- 左侧菜单从底部淡入,右侧则从触发按钮处扩展。
- 右侧设计通过动效明确地表达了按钮与菜单之间的关联,增强了用户的认知。
按钮状态变化的动效表现

- 左侧按钮通过文字和颜色变化指示状态,右侧则使用加载动画。
- 右侧设计通过视觉化的方式更直观地传达状态变化,提高了用户对操作结果的理解。
吸引用户注意力的动效技巧

- 左侧仅依靠颜色、图标和位置吸引注意,右侧加入微妙动效。
- 右侧设计通过温和的动效吸引用户,同时保持界面的清爽,避免过度干扰。
- 对于关键组件或信息,采用呼吸式等温和动效既能突出重要性,又能维持良好的用户体验。
综上所述,动效设计需注重状态变化的明确指示、元素间关系的强化以及适度的趣味性,以此提升整体设计的质量。